Sí, estamos hablando del Responsive Design se define como “aquella técnica que te permite crear una web única adaptable al aparato en el que es visualizada”. Por lo que dependiendo del dispositivo donde se visualice este adaptará tamaño y contenido para una más fácil y sencilla navegación, siempre teniendo en cuenta el contenido que es más importante o apropiado. Hay que tener en cuenta que no nos encontramos en la misma situación cuando un lector desde su smartphone busca una dirección o un numero de contacto, donde el trabajo del Responsive Design es ofrecer un botón de llamada, al que se encuentra en su casa ojeando tus productos desde su Tablet y quiere hacer la compra eneste caso el diseño sensible ofrecerá clara información sobre los productos así como un sencillo proceso de compra.
Hay dos formas de crear páginas webs móviles:
- La tradicional donde se crean 2 sitios webs diferentes uno para computadoras y otro para aparatos móviles, según el dispositivo que se reconozca el usuario será redirigido. (Por ej: Diarios como Clarín o La Voz tienen su versión para PC www.lavoz.com.ar y su version móvil m.lavoz.com.ar )
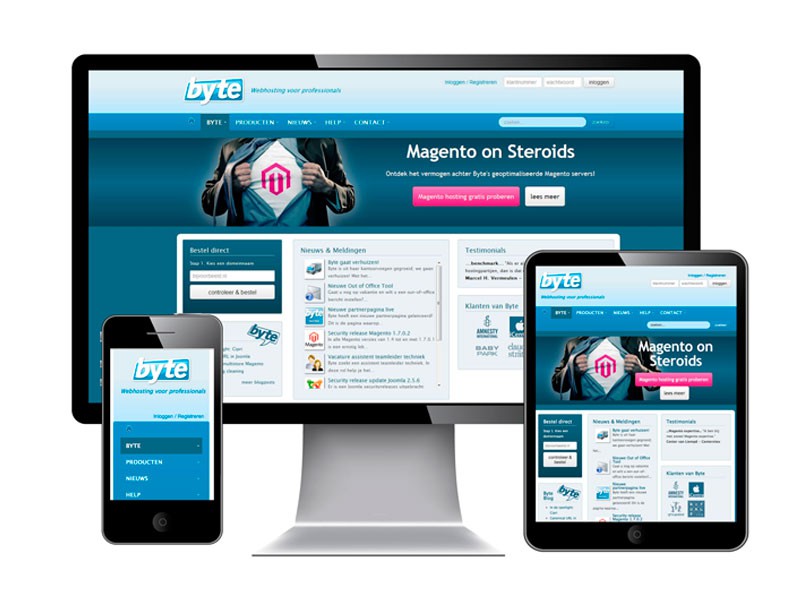
- Responsive Design es la forma más actual y es donde la web se adaptará a cualquier dispositivo y ancho de pantalla. Todo bajo la misma URL (Por ej: www.printgr.am, minimizar la pantalla para ver).

Como elegir entre uno u otro debe ser una razón estratégica y razonada, debemos conocer nuestra audiencia para poder adaptarnos a ellos. Algunos TIPS para ayudarte a la hora de elegir entre un diseño u otro serían:
Si tú negocio….
• Está orientado al usuario móvil: e-commerce, números de contacto, aplicaciones móviles, direcciones. Entonces un sitio móvil separado es más aconsejable.
• Si tu negocio necesita constantes actualizaciones el Responsive Design es lo tuyo.
• Si buscas la optimización en motores de búsqueda:Responsive Design!
• Si estas apurado en crear tu site mejor un sitio móvil separado.
Actualmente la frase de moda es adaptarse o morir, en la red si no eres lo que el usuario quiere: tu página web tiene fecha de caducidad temprana. Por lo tanto es tu decisión y debes tener en cuenta que el Responsive Design nace en el diseño de la web no en la tecnología.
Asique si estas por crear tu nuevaweb ¿por qué no tenerlo en cuenta? y si ya lo tienes siéntate a pensar en el perfil de tu lector y decide ¿Responsive Design o Mobile?




Dejanos tu comentario